そろそろプログラミングを始める
2020年から小学生で必須科目となるプログラムプログラミング。
子育て科学を貫く私としては避けては通れない道であり、タイミングを見計らってましたが、今月より実際に触れさせてみたところ、最初から面白い反応や作品を作り出しので、ちょっと本腰いれて取り組もうかと思いました。
そのため今回は我が家がプログラミングを体験した感想を中心に〝楽しさ〟やそもそもの〝目的〟が伝わればと思います。
※プログラミングについて『そもそも何?』って方はまずこちらの書籍を読むことをオススメします。
※以降はある程度プログラミングを知っていることを前提に話が進むことをお許しください。
■使ったソフトはScrach Jr.
まず私たちが選んだプログラミングのでソフトは無料のスクラッチジュニア。
これはAndroidでもiPhoneでもipadでも遊べ、対象年齢は5歳から7歳になってます。
そしてこのソフト、使い方や遊び方は動画を観てもらった方が手っ取り早くのですが、簡単に説明すると『ブロック遊びと紙芝居』であり、ブロックの役割意識してつなぎ合わせれば超簡単にプログラムが作れます。
プログラミングは、プログラミングって言葉が難しく感じさせるだけで、実際は〝予定表通りにモノゴトを動かす〟ことだけ。
またスクラッチジュニアは文字が読めないコドモでも直感で楽しめるよう工夫されてますので、当たり前ですが大人は簡単に理解できます。
■直感で遊べます!
私は予備知識45%ぐらい、理子さんは0%。
こんな状況で、とにかくアプリを立ち上げ触らせて見ました。
すると驚くことに勝手にブロックを並べて遊び出したじゃないですか!(笑)
しかしメチャクチャに並べているのと、私もブロックの意味を理解してなかったので謎ので動きで戸惑う。
私は急いでスマホでブロックの意味を調べ四苦八苦・・・。
そして色々調べた結果、↓のサイトが一番初心者には分かりやすかったですかね。
そんな中、あーだこーだ言いながら二人で小一時間ほどかけて作った作品はこちら。
手紙の写真は、カメラを使って写真を取り込めるのでパパとママを紙に書き撮影して取り込みました。

またマイクでコーラス?を録音して音楽を追加しました(笑)
このようにお話を作って楽しむことが始まりの一歩ですね。
■100円ショップでスタイラスペン購入
翌日、手書きのイラストで楽しみたいためCキャンドゥー(100円ショップ)でスタイラスペンを購入。
さきっちょに円盤みたいのがついていますが、全く気にならず描けます。
そして理子さんが描いた作品はこちらです。
なんか学校で流行っているオリジナルキャラクターらしいです。
また今回はオリジナルソングも加わりパワーアップしてます。
スクラッチジュニアではシーンとなる画面は4つまで作れるので、4コマ漫画なんかもできそうですね。
しかしなにより、コドモ自身がストーリーを考えて、そこから絵を描いたり動きのプログラミングをすることは非常に創造性の高い取り組みであるため、義務教育化される理由もわかりますね。
■プログラミングと知育活用のコツ
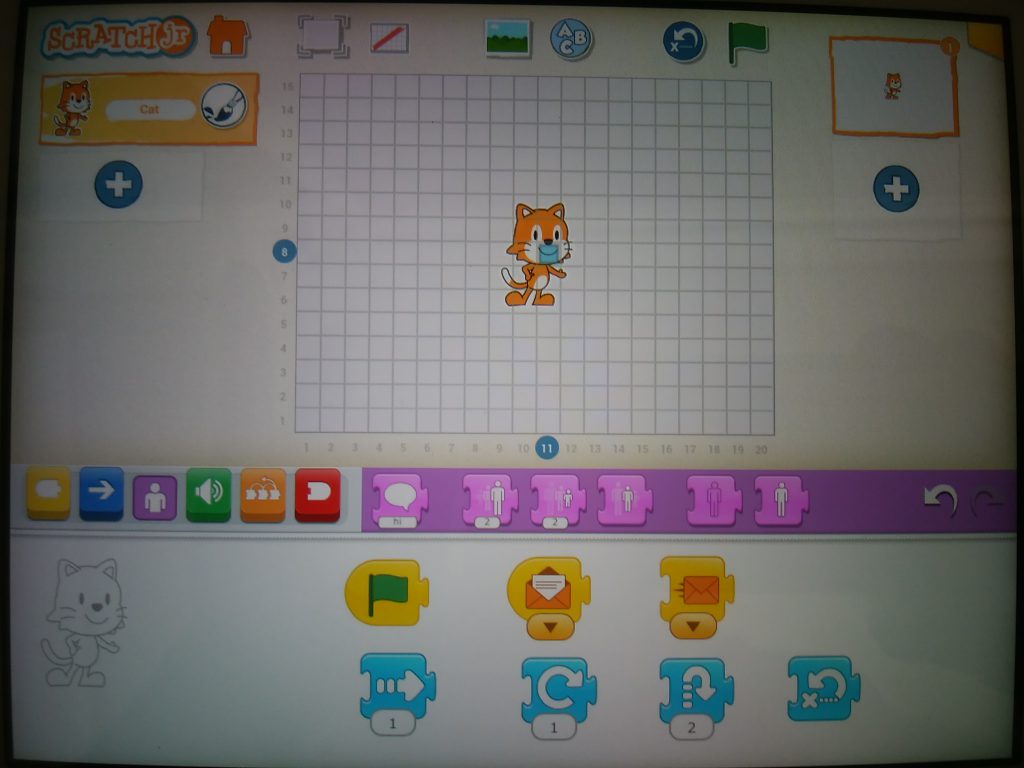
各ブロックは目的に合わせて色分けされており、意味を理解すればコドモでも簡単に組み立てられますね。
そして、各ブロックの説明は先はどお伝えした『■子供と一緒にプログラミング!』をご確認いただきたいので、私からは作っててちょっと気になったコツ的な部分を紹介します。
まずスタート地点とプログラム同士をつなげる黄色のブロック。
緑色の旗は始まりの合図みたいなもので、複数のキャラクターが居るとき、みんなこのブロックを頭に付けおき、画面右上にある同じアイコンの旗を押せば一斉に動き出します。
またメールアイコンは次のプログラムを動かすための指示出しで、例えば会話などを組み立てるとき、『Aが話終わったらBが話す』という時にA最後にメールの送信アイコン、Bはメール受信のアイコンから始まるようにブロックを組み立てます。
次はキャラクターを動かすアイコン。
動かし系は青色アイコンなのですが、全てに数字が付いていて、まず上下左右のアイコンは〝座標〟に沿ってキャラクタ-を動かすためのもの。
例えば今横軸3にいて、その後横軸15まで動かしたかったら右矢印ブロックで数字を12にすればよいワケで、この辺の動きは足し算引き算の練習にもつながりますね。
また回転アイコンは時計の文字盤と同じになっており、12で一周となるから、時計を意識させながら組み立てると理解度がましますね。
それとかなり重要なのがこの〝元に戻す〟ブロック。
これを押すと全てのキャラクターやオブジェクトがスタート地点に戻るのと、ブロックは繋げず単体でも使えるので、プログラムとは別のところに置いておき、プログラム実行後このブロックを押して元に戻した方がよいです。
そうしないと、再度プログラムを動かしたとき、先のプログラムが終わった時点からプログラムが実行されます。
ちょっと面倒ですが、プログラムの動きを確認するときはプログラムアイコン列とこのアイコンをうまく使って確認してみてください。
■私の一時間作品と私感
とりあえず、ブロックの動きは目で確認ながら理解した方が早く、ちょっと私がオチも無い四コマ動画を作ったので、こちらを参考にしていただければ良いかと思います。(参考になるか???)
この作品を作るとき、先にストーリーを決めて、ここからブロックを組み立て思い通りに動くかチェックしたり、完成した後にストーリーを追加したりと【想像力と創造力】が鍛えられることがわかりました。
また事前に台本を描いておけば【推測と実行と検証】という〝計画的行動(プログラミング)〟が体言出来るようになりますね。
このように、スクラッチジュニアは単なるお絵かき紙芝居遊びのみならず、しっかりと計画性を持って取り組めば、このアプリを通じて『なぜ義務教育でプログラミングが必須になるか?』の答えがしっかり理解できると思います。
また我々親も計画性(プログラミング)を持って日々生活することは重要ですね。
※プログラミングとスクラッチジュニアをしっかり始めるなら、こちらの本がオススメ。コドモでも読めるよう全部ひらがなで書いてあり、サンプルを作りながら学べます。